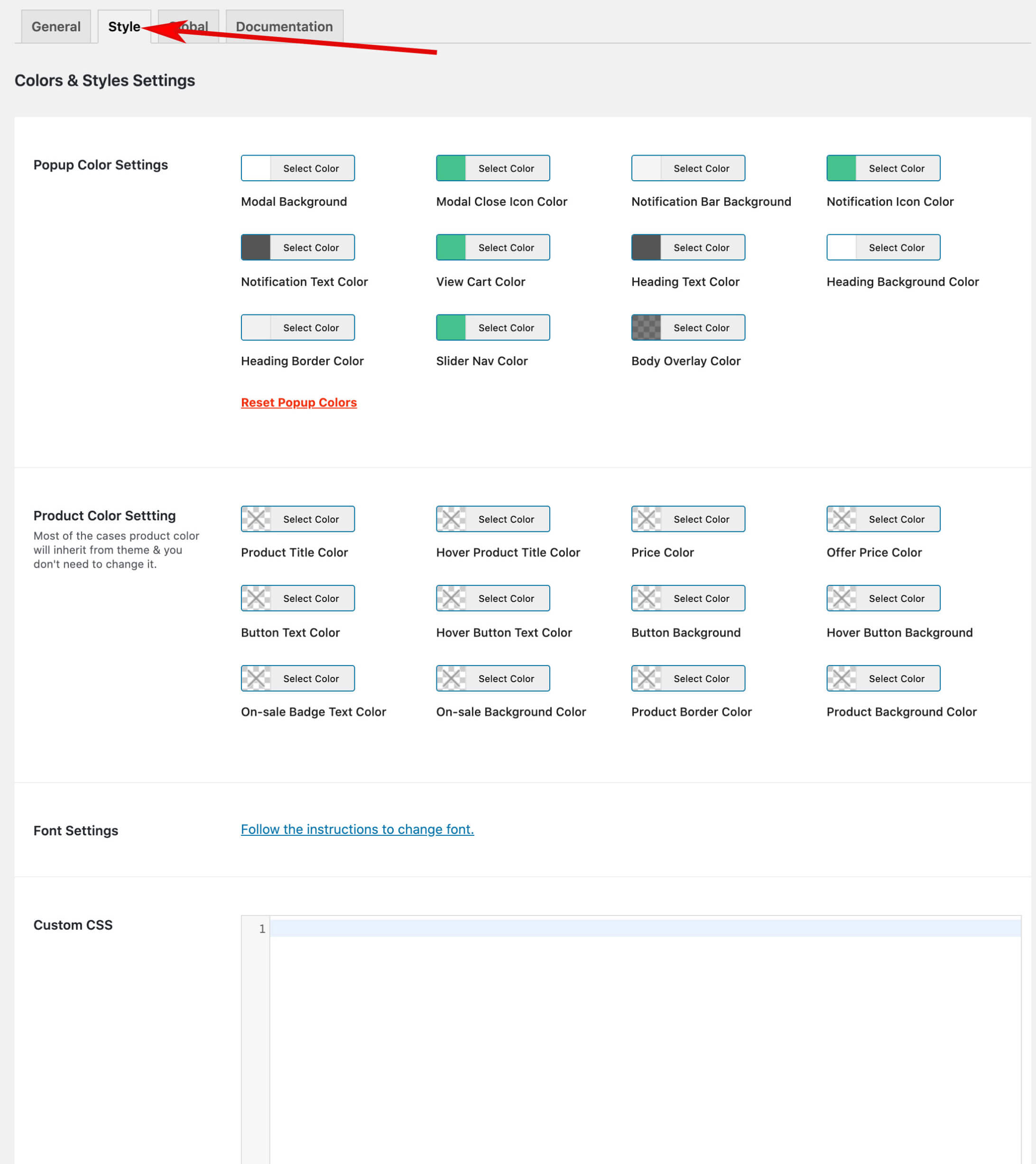
Style setting is all about popup and product styling.

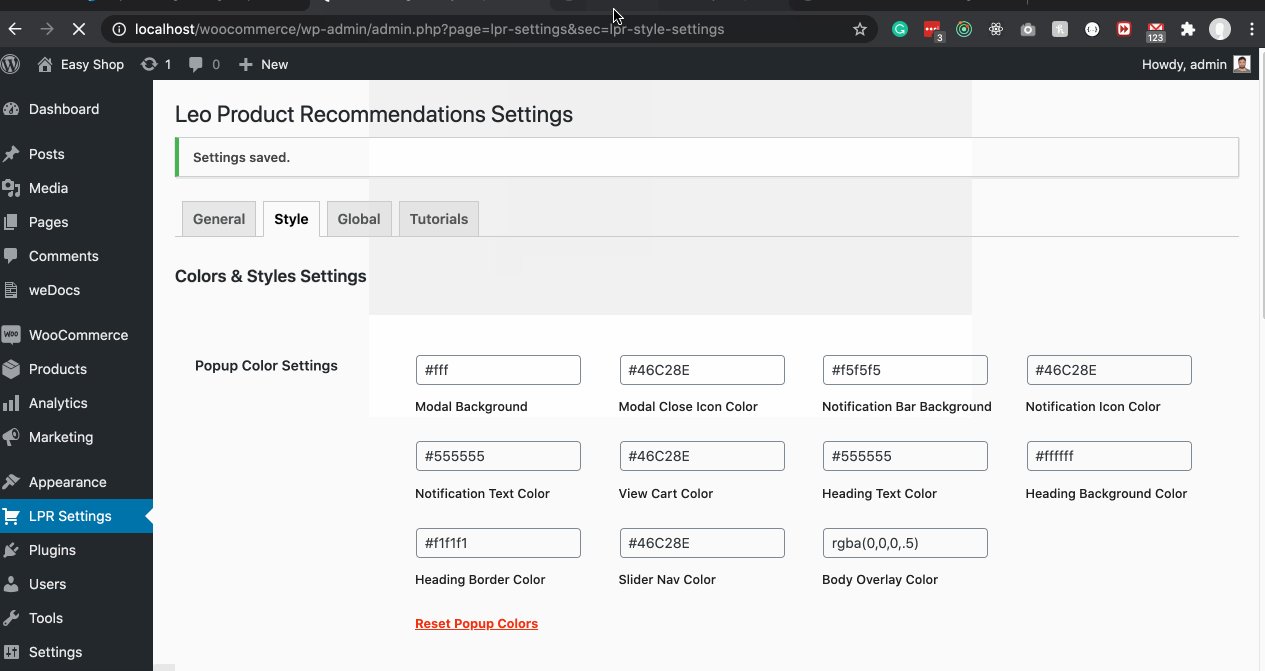
Popup Color Settings: (Pro Feature)
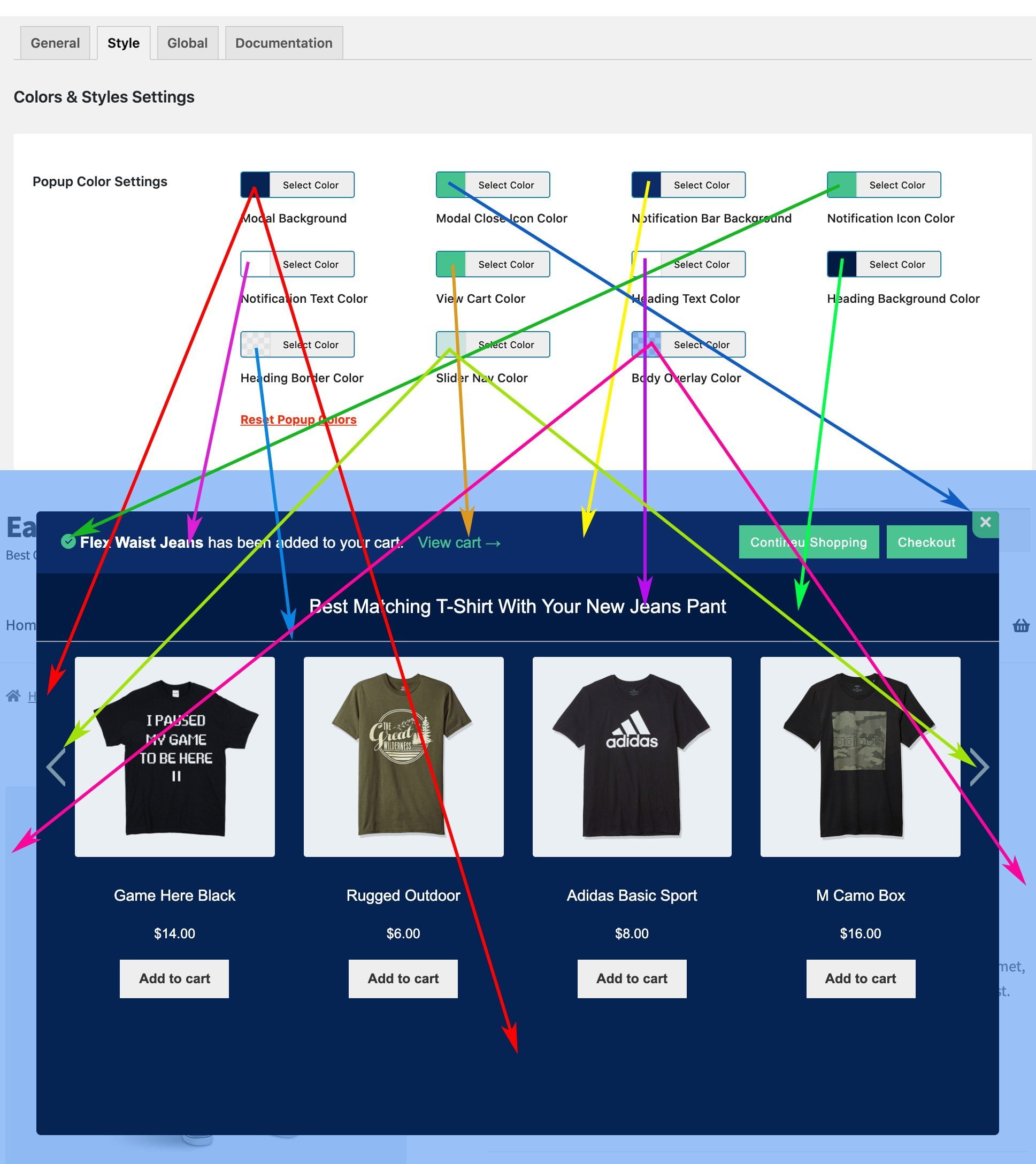
To adjust popup modal color use these fields. Follow the screenshot bellow properly understand.

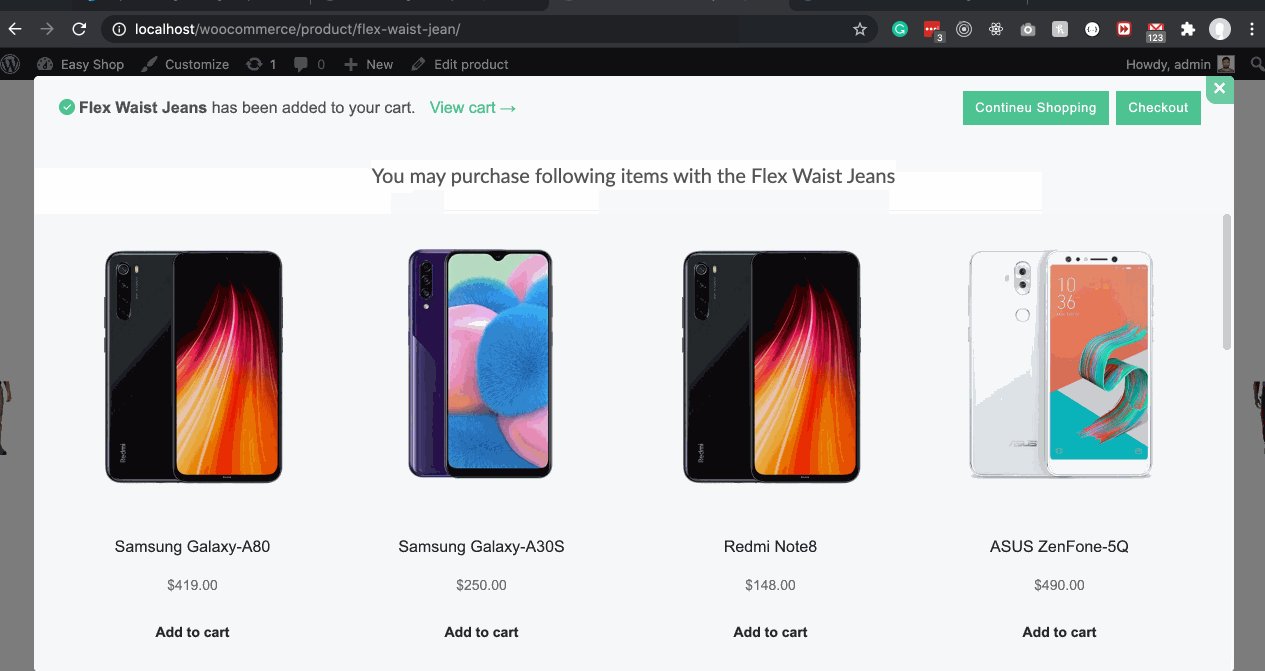
Product Color Setting: (Pro Feature)
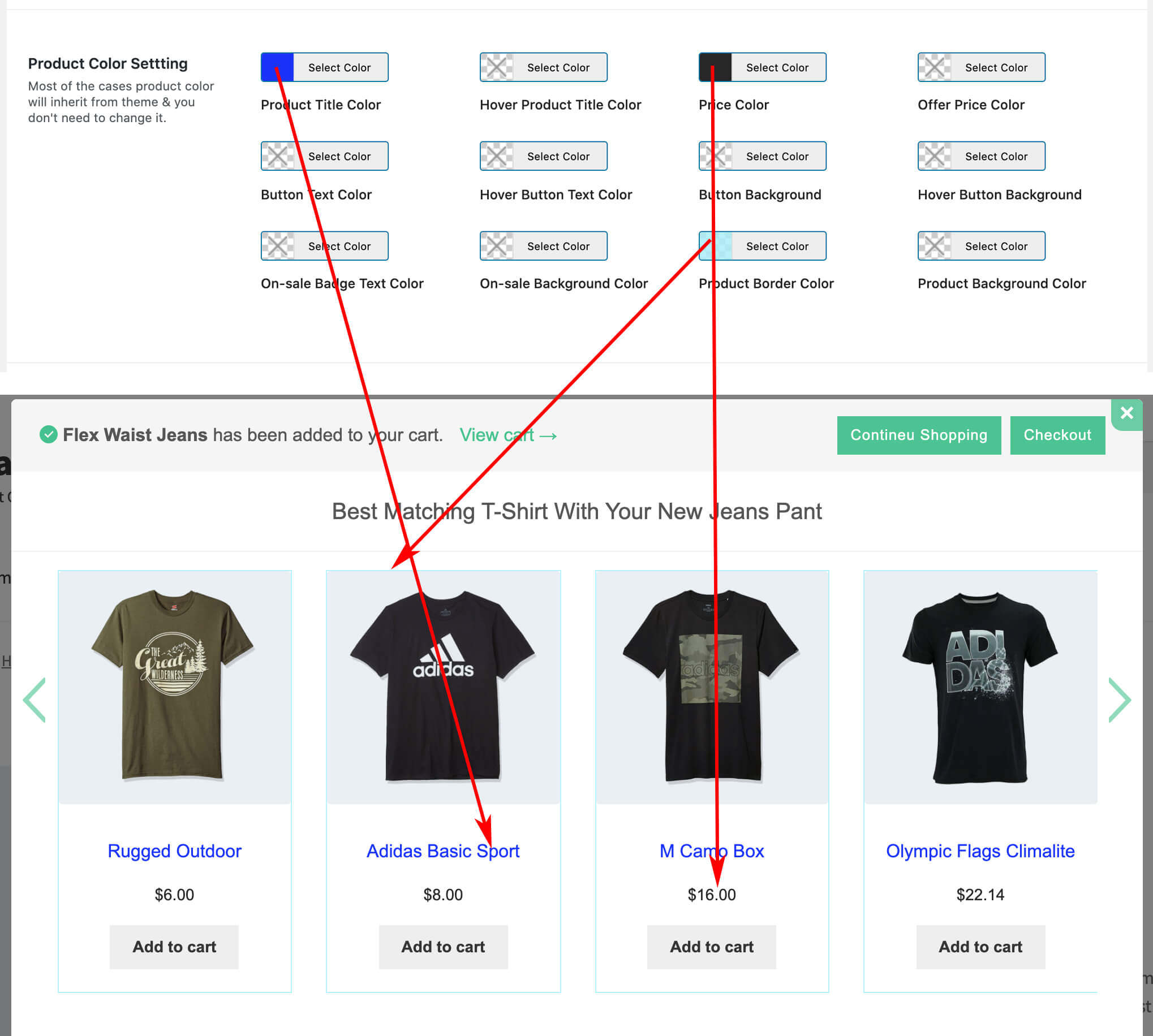
Most of the cases product color will inherit from your theme. For further adjustment of recommended product’s color, you can use these fields.

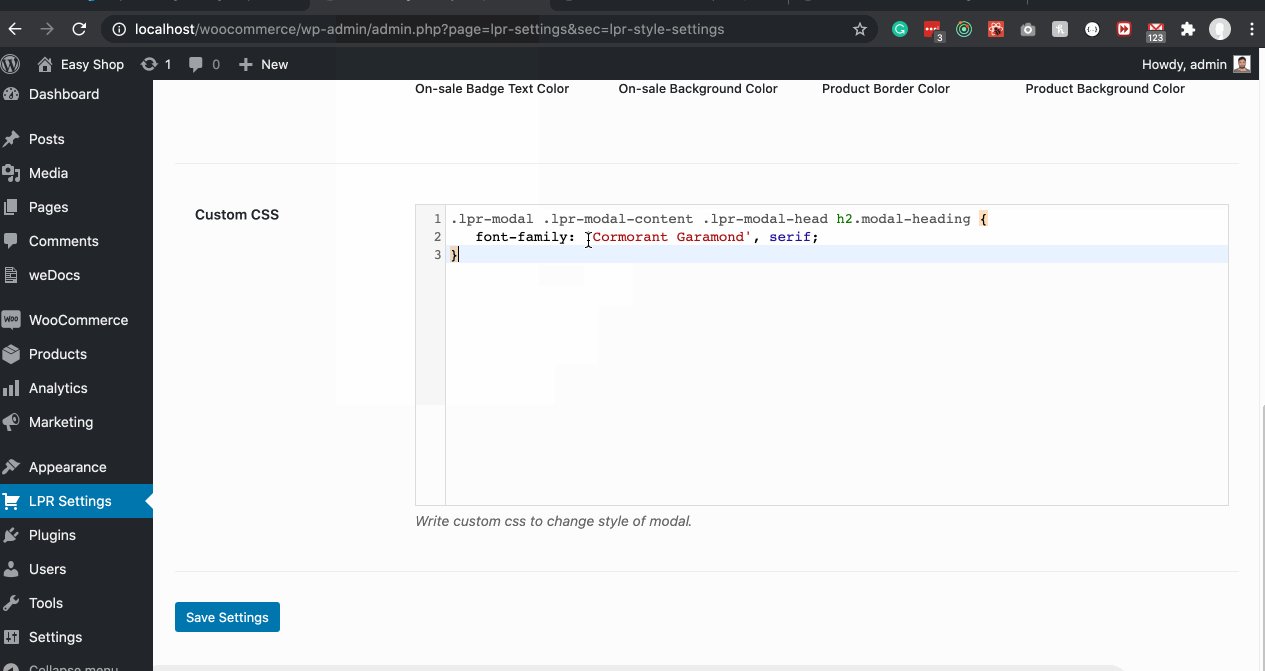
Custom CSS:

You can use custom css field for further adjustment by writing CSS.
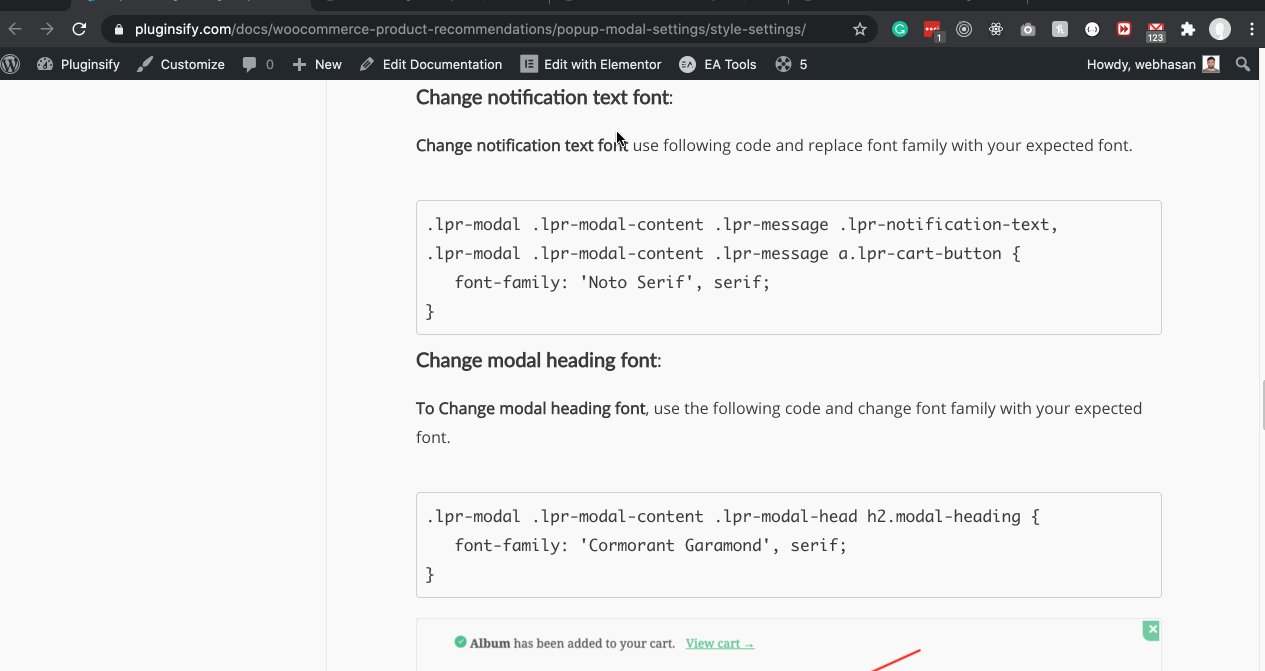
Change notification text font:
Change notification text font use following code and replace font family with your expected font.
.lpr-modal .lpr-modal-content .lpr-message .lpr-notification-text,
.lpr-modal .lpr-modal-content .lpr-message a.lpr-cart-button {
font-family: 'Noto Serif', serif;
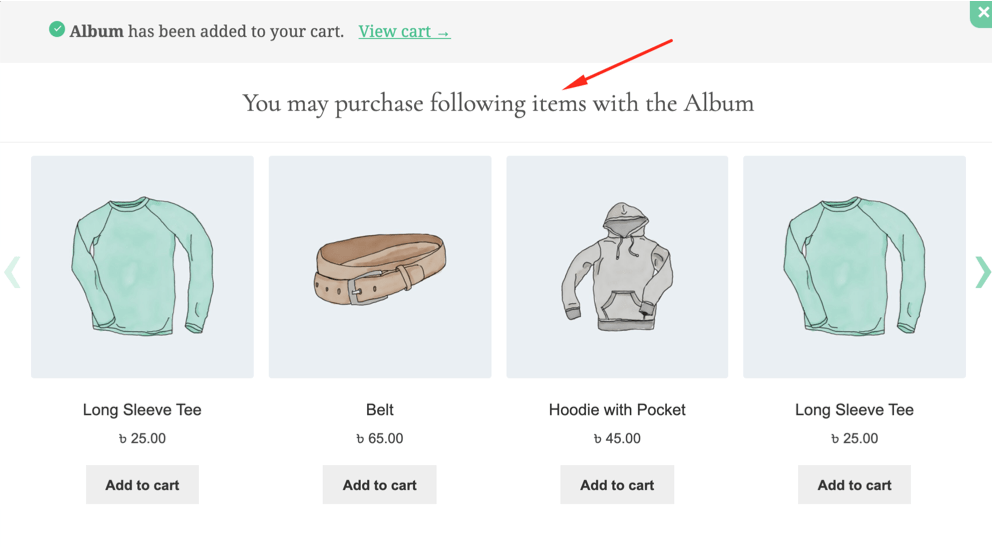
}Change modal heading font:
To Change modal heading font, use the following code and change font family with your expected font.
.lpr-modal .lpr-modal-content .lpr-modal-head h2.modal-heading {
font-family: 'Cormorant Garamond', serif;
}
Change product title font:
To Change product title font, use following code snippet and replace font by your require font.
.lpr-modal .lpr-modal-content .recommended-products-slider .single-lpr h2.woocommerce-loop-product__title,
.lpr-modal .lpr-modal-content ul.recommended-products-list li.single-lpr h2.woocommerce-loop-product__title {
font-family: 'Times New Roman', serif;
}
Change product price:
To change product price font use following snippet and replace font name with your expected font.
.lpr-modal .lpr-modal-content .recommended-products-slider .single-lpr .price, .lpr-modal .lpr-modal-content ul.recommended-products-list li.single-lpr .price{
font-family: 'Times New Roman', serif;
}
Change product add to cart button:
To change product add to cart button’s font use following code snippet and replace font name with your expected font.
.lpr-modal .lpr-modal-content .recommended-products-slider .single-lpr a.button, .lpr-modal .lpr-modal-content ul.recommended-products-list li.single-lpr a.button {
font-family: 'Times New Roman', serif;
}
You also can use Custom CSS field to change all other font attribute like Font Size, Font Style, Font Weight, etc.
